Архив недели @n__mikhaylov
Понедельник
Всем привет. Айтишные люди не только пишут код, но и обучают других. Меня зовут Никита Михайлов (@n__mikhaylov) и я верстаю профессию Верстальщик на @HexletHQ. Если проще, то я занимаюсь всем, что связано с обучением верстальщиков. В треде немного про себя, если вы любите истории
План недели:
День 1. Программист-преподаватель. Плюсы/минусы и зачем всё это
День 2. Почему вёрстка не так проста, как кажется
День 3. Работа с психикой
День 4. CSS-фреймворки
День 5. Удалённая работа
День 6. Обучение. Институты, колледжи, курсы
День 7. Общение
Во всё, что связано с IT я пришёл в детстве. Это было связано с тем, что маме, по работе, выдали компьютер домой. Там стоял MS DOS и эта ОС стала для меня первой. Об интернете и речи не было, поэтому приходилось постигать её методом проб и ошибок.
Это научило меня не бояться пробовать, экспериментировать и я стал стараться глубже разбираться. Кстати, это повлияло на всю мою жизнь. Я стараюсь разобраться во всём, чем увлекаюсь.
Играя на музыкальных инструментах я старался глубоко залезть в теорию. Изучать гармонию и так далее. Не сказать, что это всегда помогает, но черта характера такая появилась.
Собственно таким образом, я потихоньку стал глубже погружаться в IT, захотелось изучить программирование. Где-то классе в 7 я раздобыл первую книгу по программированию и пошло-поехало.
Далее был технический колледж, который закончил по направлению администрирования. А вот в институте немного сменил направление и отучился на информационную безопасность.
Вообще я и не думал, что прям сильно уйду в веб. Конечно я уже делал какие-то сайты, но это было всё в развлечение. Раньше я думал, что уйду в разработку игр, но мне ещё не 100 лет, так что кто знает.
Институт я совмещал с работой в СЕО-студии. Где вначале приходил как помощник оптимизатора, а ушёл оттуда в статусе тим-лида всей разработки :D
Именно там я всё больше начал любить вёрстку. Я люблю дизайн, типографику, а вёрстка позволила всё это и воплощать в реальность. При этом писать там приходилось на том, что есть.
Чаще всего это был стек из PHP, JS, HTML/CSS. К нам приходили обычно готовые сайты и мы их дорабатывали. Я повидал много страшного, так что испугать меня плохим кодом уже очень сложно.
Ну а сейчас я нашёл место, где могу сочетать свою любовь к вёрстке и любознательность, когда хочет копнуть максимально глубоко. Себя я называю верстальщиков-исследователем. Я до сих пор узнаю много нового и передаю свой опыт тем, кто только начинает свой путь.
Кстати, обращаться ко мне можно просто как Кит. Это уже давно стало моим вторым именем. Иногда так называют даже родственники.
Тред (Никита Михайлов)
План недели: День 1. Программист-преподаватель. Плюсы/минусы и зачем всё это День 2. Почему вёрстка не так проста, как кажется День 3. Работа с психикой День 4. CSS-фреймворки День 5. Удалённая работа День 6. Обучение. Институты, колледжи, курсы День 7. Общение
Здесь план недели, а в конце недели будет метатред со ссылками twitter.com/itunderhood/st…
Начнём с небольшого опроса. Как вы видите преподавателей? В комментариях напишите, почему вы так считаете. А может у вас другое мнение
🤔
11.2% Программисты-неудачники🤔
55.3% Передаватели знаний🤔
12.8% Не нашли другую работу🤔
20.7% ИсследователиПоговорим о программистах-преподавателях. Да и вообще о людях, которые ушли из разработки в область преподавания. Поговорю, естественно, про себя.
Приятно видеть, что в голосовании вариант с тем, что преподаватели — это программисты-неудачники оказался на последнем месте. Такое мнение бытует, но оно в корне неверное. Во всяком случае себя неудачником я не считаю :)
Для меня преподавание строится на трёх основных китах (заценили шутку? ;D):
Разработка
Исследование
Передача знаний
Да-да. Разработка стоит на первом месте. И это не просто так. Даже будучи преподавателем, я не забываю про разработку. Это могут быть опенсорс проекты, какие-то внутренние вещи или просто пет-проекты. Без разработки преподаватель так или иначе теряет скилл.
Да, сама разработка хоть и находится у меня в виде первого кита, но по времени это самая малая часть. Сейчас я стараюсь добавлять всякое в Bootstrap. Например, сделал возможность добавления состояний для утилит. Ховер, фокус и так далее.
Следующая ступень — исследования. Преподавателям это необходимо. На старых знаниях далеко не уедешь, поэтому очень много времени, в том числе и не рабочего, уходит на чтение материалов/просмотра видео и общение с разработчиками.
Например, именно работа преподавателем даёт мне возможность глубоко погружаться в спецификации. Не каждое место работы даст такую возможность ввиду работы с проектами. А в спецификации всегда есть что почитать.
Я стал больше писать статей, и всё это мне безумно нравится. Я себя считаю больше исследователем, так как люблю копаться в том, что другие считают скучным. Видимо в этом и есть предназначение преподавателя.
В конце концов всё это превращается в уроки и видео. Их основа: собственный опыт и исследования. И вот собственный опыт часто недооценивают.
В индустрии преподавания множество людей, которые не имеют большой опыт работы. Причём речь не об опыте работы с тем или иным инструментом.
Я уверен, что классный разработчик с большим опытом сможет уверенно рассказать о том, на чём не работал, но при этом погрузился и исследовал сам. Ведь суть почти не меняется, а меняется только инструмент.
Но вот сможет ли человек без опыта рассказать про ту технологию, которую изучил? Скорее всего он сделает пересказ документации. А ведь цель преподавателя не в этом.
Основное, что должен сделать преподаватель — не рассказать «как пользоваться», а почему стоит сделать так или иначе
А вокруг этого опыта уже строится вся тема урока или видео. Поэтому, мои уроки часто содержат вставки с советами. И это советы лично моего опыта. Я не верю в правильный или неправильный опыт. Я хочу показать то, чему научится сам и что использовал сам.
Это кстати одна из причин, почему в уроках я много говорю о Bootstrap, OOCSS, Atomic CSS, SASS. Эти вещи меня преследовали и мне есть что об этом сказать. Но о бутстрапе мы ещё поговорим четверг.
В чём же плюсы и минусы преподавания? Да на самом деле ни в чём. Это такая же работа и вопрос только в том, чего вы больше хотите. Если взять более общее, то я бы сделал такой список:
Большое погружение в инструменты.
Больше общения.
Возможность дать знания и увидеть, как человек из новичка превратился в уверенного разработчика. Это кстати очень приятно, если видишь, как человек, прошедший твои курсы, находит работу и благодарит за знания.
Постоянное нахождение на грани нового. Тут не получится тормозить
- Уход от большой практики разработки. То есть отсутствие больших проектов, задач.
- Разработчики всегда будут получать больше козуль, чем преподаватели.
- Это тоже стрессовая работа. Так как много работы с людьми, то иногда могут возникать стрессовые моменты, но надо уметь с этим работать и понимать, что любая агрессия исходит из какой-то внутренней боли студента
Лично для меня преподавание стало тем, к чему я давно шёл. Ещё до работы в СЕО-студии я успел поработать учителем информатики в школе. Но достаточно быстро сбежал из-за специфики организации.
Может ли любой разработчик стать преподавателем? Мне кажется нет. Я знаю тех, кто сгорает от этой работы быстрее, чем успевают начать. Дело в том, что уход от реальной разработки бьёт по психике очень сильно, особенно, если целью жизни и была разработка.
Спустя 2 года я могу сказать, что из меня получился преподаватель, который не сгорел. Я пошёл на это осознано, и очень доволен. Рано или поздно я хочу вернуться в разработку, но сейчас мне хочется дать плавный старт в IT всем тем, кто боится или не справляется.
Причём сторона психологии здесь даже важнее. У начинающих больше внутренних страхов, чем непонимания. Лично мне так кажется
Предлагаю тут устроить дискуссию. Расскажите о том, как вы пришли в IT. Был ли у вас наставник, проходили курсы. Как преподаватели или опытные специалисты помогли именно вам
Тред (Никита Михайлов)
@itunderhood А если (по последней информации) с программистами не будет хорошего секса, то как в этом смысле с преподавателями? На сегодня это самая важная тема )
Спросил жену. Посмотрела на меня, поржала и ушла. Не уверен в её ответе 🙀 Предлагаю обсудить это здесь.
Преподаватели программистов явно должны быть лучше :D twitter.com/I7PAKTuKAHT/st…
@itunderhood после обучения год преподавала детям, сейчас хочу уйти в разработку, сложновато очень, на резюме хоть и смотрят, но предложений пока нет, обычно происходит наоборот - работа, потом преподавание, свои плюсы тоже есть - кроме навыков коммуникации и другие штучки) но всё же забавно
Кстати преподавание детям это прям отдельная история. Для них нужно ещё аккуратнее продумывать слова, улавливать настрой и понимать, когда тему надо закончить. Хотя преподавание младшим классам в школе для меня был самые каеф twitter.com/jakynn/status/…
Вторник
Люблю опросы. Давайте ещё один. Сегодня мы будем говорить о том, сложна ли вёрстка, почему её избегают и так далее.
А считаете ли вы вёрстку сложной? А может просто скучной? В комменты можете высказать своё мнение
🤔
21.8% Вёрстка это просто🤔
30.1% Вёрстка это сложно🤔
41.6% Вёрстка это скучно🤔
6.5% Вёрстка не нужнаНу что ж. Сегодня поговорим за вёрстку. Попробуем разобраться в сложности, нудности и так далее. Залетайте в тред, так как эта тема предполагает различные диалоги
Вообще почему вёрстку обычно считают сложной? Наверное дело в непривычном формате для многих разработчиков. Когда мы говорим об языке программирования, то предполагаем стандартные вещи: алгоритмы, функции, функциональное программирование, ООП и многое другое
Вёрстка сразу многих пугает тем, что это не программирование. Вёрстка — это просто формат разметки. Как Markdown, yaml и тому подобное
Именно поэтому выстрелить себе в ногу намного проще. Только если выстрел в ногу с помощью JS похоже на выстрел из дробовика, то выстрел с помощью HTML это, скорее, выстрел дротиком с ядом. Причём маленьким дротиком, незаметным
Большинство ошибок разметки не видны сразу. Проблемы возникают потом, когда нам нужно адаптировать страницу для инвалидов, или начали заниматься продвижением
При этом вёрстка (мы сейчас про HTML) проста в своей сложности. То есть это же просто набор правил. Прими их и всё будет хорошо.
И вроде так всё и должно было быть, но люди сами придумали себе проблемы на ровном месте
В попытках сделать уникальный продукт (чаще всего сайт) разработчики/дизайнеры идут на концепции, которые не самым очевидным образом вписываются в простую вёрстку
Все эти заголовки в 10 строк, после которого идут 30 блоков с иконками без текста, потом текст, потом изображение снизу которого текст, который выглядит как заголовок. А если приправить это всё анимациями, то получим привычную картину типичного стартапа
За такими вещами мы забываем, что страница в первую очередь про информацию, про текст, про данные, а не про иконки и анимации.
И вот такие вещи привели к тому, что вёрстка и правда сложна на множестве сайтов. Попытки сделать сайт проще некоторыми воспринимается как дизайнерская импотенция. Хотя я считаю наоборот.
Вторую большую проблему тоже придумали люди и имя ей — поддержка старых браузеров. Но тут каждому своё. Это комплексная проблема, когда нужно поддерживать то, на что уже и разработчики давно плюнули
Откровенно говоря, я иногда не понимаю, почему компании согласны поддерживать супер старые браузеры. Есть конечно свои исключения, но, зачастую это пытаются использовать даже как преимущество
Если говорить про нудность вёрстки, то тут вообще стрёмная ситуация. Большинство верстальщиков реально верстает одни и те же блоки из раза в раз, оказываясь в петле «дизайнеров»
Почему-то многие думают, что это и есть основная работа верстальщика. А на выходе мы получаем то, что сайт банально плохо работает. Отсутствие доступности в большинстве проектов это доказывает
Это кстати тоже объясняется тем, что компании привыкли видеть в верстальщике «любителя лего», хотя почти любому проекту нужен свой специалист, который сможет не просто сверстать, но и сделать всю страницу грамотной. Для сео, для доступности
То есть нудна не сама вёрстка. Там то столько всего, что скучать не придётся, а вот отношение к ней ломает всё.
И это, кстати, выливается и в обучение. Люди идут учить фронтенд, но не учат вёрстку. А потом выходит, что у нас 10 JS разработчиков, и никто не знает, почему важно добавлять именно label к input, а не параграф, span или div
Тред (Никита Михайлов)
@itunderhood Вот это самое печальное, люди почему то не хотят, а в некоторых случаях даже не умеют верстать, хотя верстка, как мне кажется — имеет прямое отношение к обязанностям фронтендера
Согласен. Давайте немного про это twitter.com/unicorn_shard/…
Фронтенд в последние пару лет поехал немного не в ту сторону. Раньше фронт был обязан уметь верстать, и это как-то не казалось кому-то стрёмным. Сейчас же бытует мнение, что фронт — это про JS. Звучит так же, как если бы бекендер не понимал бы ничего про базы данных
Основная цель работы фронта — взаимодействие с пользователем. То есть вся эта сложная логика в конечном итоге нужна только для того, чтобы пользователь мог выполнить некое действие
Но логика не может жить сама по себе. Она должна предстать перед пользователем, а для этого и существует вёрстка. И даже тот, кто пишет только на JS обязан разбираться в основных вещах вёрстки
Обычно я выделяю несколько основных пунктов:
Семантика
Базовая стилизация (текст, списки, таблицы, позиционирование, флекс)
Умение подружиться с любым CSS-фреймворком/библиотекой. Не должно быть такого, что фронт не может собрать пяток внутренних страниц на бутстрапе
В остальном уже действительно сложнее. Технологий много и заставлять JS-разраба разбираться в тонкостях абсолютного позиционирования внутри модуля Grid не надо
Это, кстати, работает и в обратную сторону. Верстальщик обязан уметь работать с JS. В минимальной комплектации это должно быть:
Базовые основы программирования (циклы, функции, области видимости переменных, типы данных)
Работа с DOM API
Всё это нужно для нескольких вещей:
Умение написать небольшую логику. Если есть совсем простой слайдер, то зачем тащить библиотеку
Умение притащить/настроить/дополнить уже существующую библиотеку
Тред (Никита Михайлов)
Среда
Ну вы уже поняли, что каждое утро у меня начинается с опроса.
Ментальное здоровье — это важная часть жизни любого человека. Вначале выясним, следите ли вы за психическим здоровьем?
Под специалистом я имею в виду психиатра, психолога, психотерапевта
🤔
36.2% Хожу к специалисту🤔
33.9% Ходил раньше🤔
29.9% Это шарлатаныСправедливо подметили, что один пункт забыл 😄 не ругайтесь
Отменяем прошлый опрос и начинаем новый. В комментариях правильно написали, что варианты как-то так себе получились.
Так что попытка номер два: как вы относитесь к специалистам (психологи, психиатры, психотерапевты)
🤔
16.1% Ходил раньше🤔
17.3% Хожу сейчас🤔
32.7% Хочу пойти🤔
33.9% Мне он не нуженТема ментального здоровья для меня достаточно актуальная. И именно про неё я хочу поговорить. Вообще как к этому прийти и почему нужно об этом говорить.
Моя история стартовала достаточно давно, но к решению я пришёл не так уж и давно. Несколько лет назад. Вообще я всегда замечал, что моё настроение живёт само по себе. Даже хорошее окружение вокруг не было гарантией, что моё настроение не пробьёт дно.
При этом я мог быть в хорошем расположении духа в ситуации, когда это вроде странно. С детства всё окружение приучило меня, что просто такой характер. Ну знаете этот типичный ответ, который несёт больше вреда.
В принципе это не помешало мне получить образование, хорошо работать, но вот в личных отношениях всегда было непросто. Cейчас я понимаю, как сложно быть с человеком, настроение которого не подчиняется логике. Это может быть как в течении суток меняться, так и держаться периодами.
Когда жена уже не смогла это терпеть и уехала, я решил, что наверное надо поразбираться со своей кукухой. Помимо этого у меня были и другие проблемы, поэтому было о чём поговорить со специалистом
Так я получил новое слово в своей жизни — циклотимия. Даже спустя несколько лет я не до конца понимаю природу всего этого, но тут уж надо работать с тем, что есть.
После похода к психиатру начался процесс работы над собой. Это групповые терапии, таблетки, работа над собой. Наверное работа над собой — это самое сложное и не сказать, что я до сих пор с этим справляюсь.
Естественно, перекос в настрое очень сильно влияет на работу. Как на желание, так и на возможности. Когда-то я думал, что просто выгорел, но смена работы показала, что это всё намного глубже.
Спустя несколько лет я научился контролировать рабочие процессы. Я могу сосредоточиться на работе именно тогда, когда мне это нужно, а не когда появятся магические силы внутри.
Это лично моя история, которая наверное не закончится. Прямо сейчас я не сижу на таблетках, но активно работаю с техниками дыханиями, различными медитациями. В этом мне помогают некоторые вещи:
График. Я встаю и ложусь примерно в одно и то же время.
Установки. В них многие не верят, но на самом деле, если попробовать искоренить некоторые свои привычки, которые связаны с самобичеванием, то это сильно сказывается на общем настрое.
Нахождение времени на себя. Я учусь ставить свои интересы и своё время выше остального. Если мне нужно побыть одному, то я прямо могу сказать об этом жене и уйти. Если я чего-то не хочу, значит я не буду это делать.
Пункты 2 и 3 самые сложные. Обычно здесь нужна поддержка и контроль. Самому очень легко уйти от этого, так как проще плыть по течению, чем пытаться изменить себя.
И здесь тоже может помочь специалист. Психолог может найти слабые места, групповые терапии научат вас быстрее приходить в себя. Например, буквально год назад я был очень взрывной. Для того, что бы внутри меня образовалась агрессия было достаточно небольшого внешнего раздражителя
Например, шахматы. Ох, как же у меня горело от себя, зевков, проигранных партий и так далее. Групповые терапии научили меня вначале бороться в уже момент агрессии, а потом это перешло в норму. Сейчас я могу свободно играть и получать удовольствие.
А ведь большинство наших проблем связано с тем, что мы не можем получить удовольствие. И под мантией выгорания, отсутствие интереса, плохого окружения и так далее мы просто переваливаем вину на других.
Хотя, в действительности, мы сами решаем, что хорошо, а что нет. Что нравится, а что нет. И внешние факторы обычно не при чём. Задумайтесь, если вдруг вам резко перестало приносить удовольствие то, что приносило раньше. Это первый признак того, что стоит сходить к специалисту
В нашем обществе уже очень давно есть мнение, что поход к психиатру это нечто постыдное. Помню, что вокруг меня было многих таких мнений, когда я впервые пошёл к нему. А ведь это стало, наверное, главным событием последних лет.
Жизнь действительно изменилась. Да, он не решит ваших проблем, их не решат таблетки, их не решит психотерапевт или психолог. Но они помогут вам в этом. В конечном итоге всё зависит от вас.
Основное, что я хочу сказать — следите за собой. Следите за изменениями, критически относитесь к тому, что происходит. Старайтесь прислушиваться к себе. Вы сами в состоянии понять, что где-то что-то идёт не так.
А мы не супергерои и нам бывает нужна помощь. Но признаться себе в этом иногда очень сложно. Здесь может помочь опыт других людей, например мой.
А если вы через это прошли, то не бойтесь говорить. Даже опрос показывает, что так или иначе со специалистом взаимодействуют более 30% тех, кто проголосовал и более 30 хотят это сделать.
Тред (Никита Михайлов)
Четверг
Новый день — новый опрос. Сегодня без лажи :D
Хочу поговорить о CSS-фреймворках/библиотеках. В основном про Bootstrap, так как давно его использую и иногда даже что-то в него привношу.
А вопрос такой: как вы относитесь к CSS-фреймворкам/библиотекам?
🤔
53.4% Отличная вещь🤔
5.8% Ненужная вещь🤔
22.5% Нужно только для админок🤔
18.3% Никогда не использовалСегодня хочу поговорить о теме CSS-фреймворков. Я достаточно давно с ними работаю, ещё со времён разработки и доработки сайтов для СЕО-студии
Вокруг вообще всех фреймворков сформировалось определённое количество мифов. Я буду говорить о Bootstrap. Давайте посмотрим на мнения, про которые мне часто приходится говорить:
Bootstrap годятся только для прототипов, или внутренних разработок. На них не сделать крупный проект.
Это мнение сформировалось отчасти из-за документации самого Bootstrap. Ну кто из вас залезал в исходники? И эта на самом деле потеря.
Bootstrap позволяет работать не только с теми компонентами и утилитами, которые есть по-умолчанию, но и свободно создавать свои.
На этот счёт я выпускал уже несколько лайф-кодингов, где разбирали, как сделать свой компонент или утилиту и на что стоит обратить внимание при разработке
youtube.com/watch?v=EdnHwJ…
youtube.com/watch?v=cXJ3oQ…
Если и это не аргумент, то давайте взглянем на проекты, которые так или иначе используют Bootstrap.
— Hexlet
— GitHub
— GitLab
— Spotify
— Duolingo
— Twitter
Это достаточно короткий список, его можно пополнять достаточно долго. Таким образом я хочу показать, что фреймворки используют не только маленькие компании, но и крупные проекты.
Нам нужен БЭМ, а Bootstrap с ним не совместим
Продолжение пункта 1. Bootstrap даёт возможности для использования частей вне методологии OOCSS/Atomic. Например, сетка может строиться не только на готовых классах row, col, но и на миксинах make-container, make-row и так далее
На Bootstrap не сделать свой дизайн
И всё ещё продолжение пункта 1. Почти любой чих в Bootstrap настраивается. Вы можете менять множество параметров компонентов, цветовые схемы, базовые отступы и настройки.
Достаточно заглянуть в файл с переменными, чтобы увидеть, сколько всего даёт Bootstrap для кастомизации: github.com/twbs/bootstrap…
Кстати сейчас ещё начинают тестировать модуль Grid, а значит будет возможность создавать совсем сумасшедшие сетки :D
Bootstrap тащит много не нужного
Тут да, есть такая вещь, если вы используете его просто как библиотеку компонентов. Но, если мы говорим о разработке самостоятельного проекта, то обычно нужны конкретные части с миксинами, функциями, настройками.
Зачем же вообще применять какой-то фреймворк/библиотеку, если можно написать всё самому? Ну конечно можно. А ещё можно выкинуть React/Vue/Angular и написать всё на ванильном JS. Но почему-то о таком сценарии говорят реже.
Стоит понимать, что CSS-фреймворки решают несколько основных задач:
Методология. Если вы разрабатываете под определённый фреймворк, то уже находитесь в рамках определённой методологии
Скорость разработки за счёт уже готовых средств. А ведь это почти самое главное
Решение типичных проблем за вас. Все компоненты уже готовы, протестированы и решены проблемы с кроссбраузерностью или с кроссплатформеностью, а так же за вас уже решили многие проблемы с доступностью
Забавно, что на Хекслете много лет есть отдельная IDE для выполнения упражнений. Её когда-то давно делали без прицела на доступность, но из-за бутстрапа и его практик эта часть и сейчас работает хорошо. У нас есть студенты среди слабовидящих или совсем незрячих.
Так же любой фреймворк/библиотека позволяет вносить изменения не только верстальщикам, но и другим специалистам. Достаточно понять построение того или иного компонента по классам
Кстати, мне кажется, это одна из причин, почему все фреймворки, в качестве методологии используют OOCSS/Atomic, а не БЭМ или что-то похожее.
Ещё хотелось бы сказать, что я не ставлю целью всех пересадить на фреймворки. Но задумайтесь над тем, в каком количестве проектов это реально может помочь. Постарайтесь выкинуть шаблонные представления и на секунду погрузится в саму мысль и сам принцип.
Вы увидите, что фреймворки годятся почти для чего угодно и при этом сильно сокращают время разработки, что невероятно важно при разработке продукта. Ведь время — деньги.
И ещё — фреймворки очень быстро развиваются. Сравните 3 и 5 версию Bootstrap. Функционал взлетел просто в космос. Появились и другие библиотеки, которые ставят новые планки
И помните, что основная цель фреймворков/библиотек — дать вам инструменты, а не навязать свои компоненты.
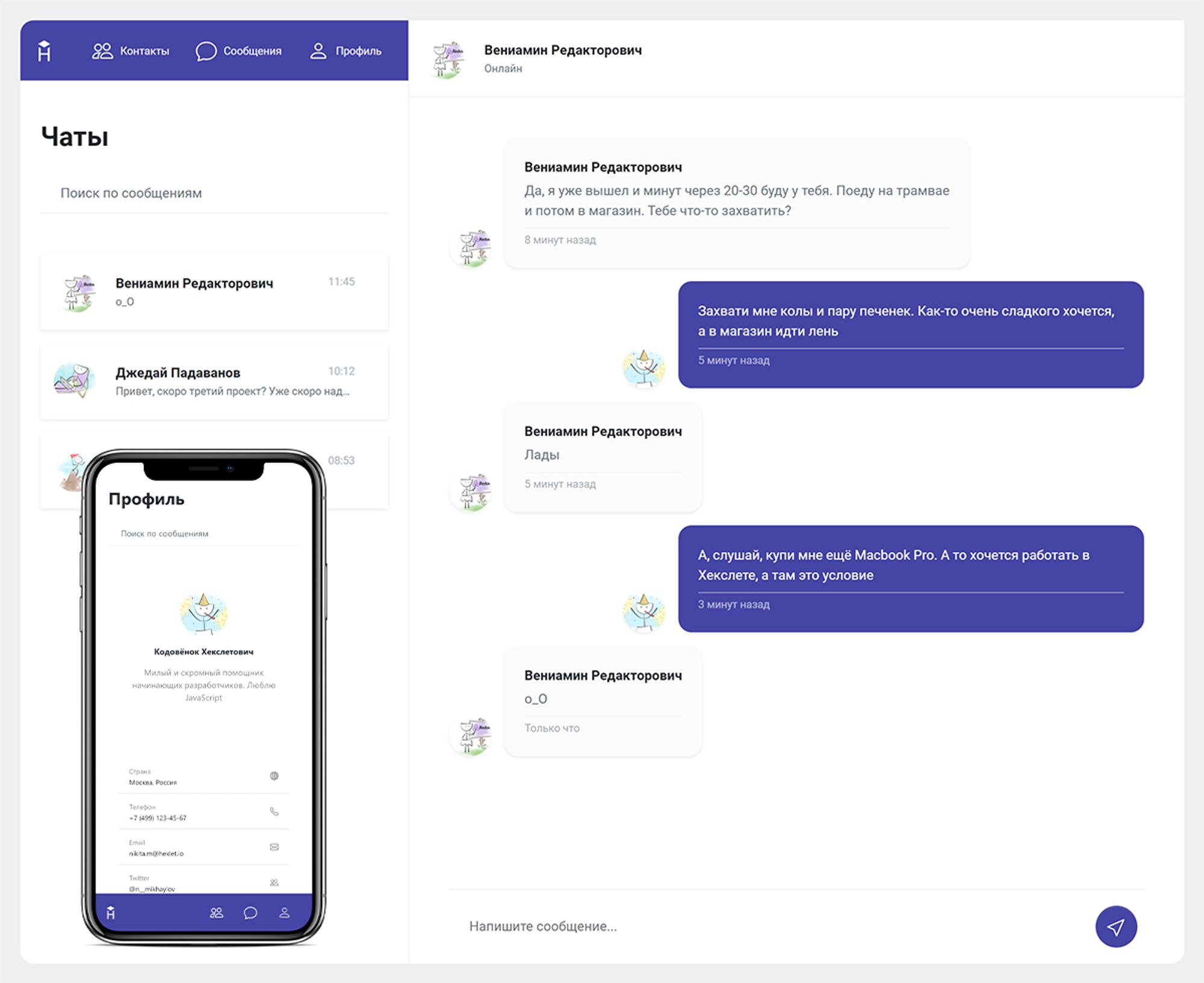
Вот один из примеров того, что можно сделать на Bootstrap. Без переписывания готовых компонентов, без великого файла custom.css с переопределением свойств.
Только Bootstrap и его инструменты, которые он даёт. Это третий проект На Хекслете, который я предлагаю выполнить студентам

Тред (Никита Михайлов)
Пятница
Утро четверга, и вы не поверите что тут у нас. Да это же опрос о_О И не абы какой, а про удалёнку.
В каком формате вы сейчас работаете? Речь про основную работу и основной график.
🤔
56.9% На удалёнке🤔
12.2% В офисе🤔
19.1% Дома, но бываю в офисе🤔
11.9% В офисе, иногда из домаЗабавно, и действительно сегодня уже пятница. Вот именно это со мной сделала удалёнка. Я вообще потерял дни недели 😄
Давайте вместе соберём всё, что касается удалёнки. Как вы себя на ней чувствуете? Что изменилось в вашей жизни
А я начну свой тред
До перехода на удалёнку я 6 лет работал в офисе. Поэтому переход на удалёнку для меня стал не самым простым занятием
Одна из причин — небольшая съёмная квартира, где я живу с женой. Она у меня художник и многие заказы выполняет дома, так что мы оба удалёнщики.
Как понятно, небольшая квартира вносит проблему обустройства рабочего пространства. Спустя 2 года удалёнки я так и не смог сделать отдельное рабочее место.
Моё рабочее место одновременно и студия для снятия видео и место для отдыха. Это приводит к постоянному срачу. Ну или я просто такой. Но иногда лень убрать штативы и свет, убрать какие-то личные вещи, рабочие записи
Соответственно я нахожусь в такой ситуации, что работаю там, где отдыхаю и отдыхаю там, где работаю.
И это то, чего вы должны избегать. Каждый раз я стараюсь что-то изменить, переместится. Таким образом убирая из поля зрения отвлекающие предметы
Скоро хочу купить небольшой стол и таки оборудовать прям отдельное место. Если у вас есть советы по компактным рабочим местам, то буду рад
Вторая проблема, с которой я столкнулся — нахождение с женой 24/7. Не, мы любим друг друга, но нахождение в одном помещении долгое время может свести с ума кого угодно
Тут надо научиться отдыхать отдельно от своего партнёра. Кстати круто, если вы найдёте увлечение, которым занимаетесь не дома. В текущие времена с этим чуть сложнее, но я раньше ходил в шахматный дом и на музыкальные базы
Ещё одна проблема — я теряю дни недели. Это вы уже поняли. Когда работа смешивается с отдыхом, то можешь поработать в выходные и дать слабину в будний день. Конечно это ещё зависит от компании. В Хекслете в этом плане достаточно свободный график
Поэтому я могу даже примерно не вспомнить, какой сегодня день недели. Вообще это меня не сильно напрягает
На удалёнке я научился как-то лучше распоряжаться своим временем. Я действительно стал больше успевать. Это касается как работы, так и собственных увлечений.
Одно из самых топовых — не надо ехать. Это, наверное, бесило меня больше всего. Час с чем-то в одну сторону, столько же обратно, метро, час пик. Количество убитых клеток просто невероятно
Так же удалёнка научила меня тайм-менедженту. Вначале было трудно правильно распределить силы и время, что-то отвлекало и так далее. Сейчас я намного уверение в этом. Конечно не последнюю роль тут сыграл психиатр, психотерапевт
Тред (Никита Михайлов)
@itunderhood Для большим плюсом удаленки стала возможность днем на пару часов пойти погулять. Помогает справиться с ощущением вечной ночи в ноябре/декабре, когда на работу идешь еще темно, с работы уже темно
Вот это отличный кейс, про который я забыл. Действительно, работая в офисе зимой зачастую не видишь толком светлого времени.
Удалёнка позволяет выйти подышать воздухом, когда ещё светло twitter.com/Kirdal1/status…
Суббота
Так, я проверил календарь и сегодня суббота. На всякий случай проверил ещё раз.
Значит время последнего опроса на этой неделе
В основном хочется поговорить сегодня про онлайн курсы. Поэтому узнаем, кто из читающих учился на таких площадках
🤔
45.0% Учился, помогло🤔
12.3% Учился, не помогло🤔
30.8% Не учился и не хочу🤔
11.9% Не учился, но хочуПоговорим немного про обучение. Про курсы, колледжи и институты. Гоу в тред, я создал
Начнём с классического образования.
Я постоянно слышу о том, мол в институтах и колледжах ничему не учат. Дают старые языки, и вообще всё это фу фу фу. Расскажу одну историю. У меня есть знакомый музыкант, который сейчас играет со многими известными людьми.
Свою первую работу он получил, когда ещё учился в академии и произошло это по знакомству. Одна девушка из другого курса знала, что он учится по направлению эстрадной гитары, а сама она была вроде на бэк-вокале.
Она уже работала у достаточно известного музыканта (обойдёмся без имён), и у них ушёл гитарист. Я думаю вы поняли, что она предложила этому знакомому прийти на прослушивание и порекомендовала его. Так он попал к известному артисту.
Собственно всё это дало большой толчок его профессиональной карьере.
Так к чему это я всё. Он мне постоянно говорил, что учёба в таких заведениях это не про знания, как таковые. Это про окружение. Он находился в среде музыкантов, а программисты находятся в среде таких же программистом.
Вот что особенно важно для тех, кто учится — войти в окружение единомышленников и тех, кто старше по опыту.
Самостоятельное обучение никогда не даст такого эффекта. Это не значит, что самому нельзя научится, конечно можно. И можно влиться в тусовку, но отсутствие окружения может негативно влиять на общий настрой. Все мы разные
Второй момент так же связан с технологиями в образовательных учреждениях. Слышал много споров о том, а где пайтон, реакт (o_O) и тому подобное. Надо для себя понять раз и навсегда: колледжи, институты они про фундамент.
То, чего так многие там хотят это не более чем прикладной навык, которому место на факультативах. Так было и так будет. Поэтому и даётся больше информатика, математика, физика и тому подобное. Эти вещи и являются тем фундаментом, на котором вы потом построите свой профессионализм
Если вас интересует более прикладная вещь, то добро пожаловать на курсы. По большей части они строятся на прикладных вещах, где вам дадут рецепты работы с той или иной технологией, и всё это приправят теоретическим обоснованием.
Качество онлайн-курсов, на мой взгляд, и зависит от того, что будет в теоретическом обосновании. До того как я стал работать в Хекслете, я проходил там же курсы. Меня подкупило количество материала не столько про языки программирования, сколько про программирование в целом.
Отдельные курсы так и полностью посвящены работе с определёнными структурами данных, например массивы, графы. Всё это приправлено рассказом о них и разбором основных алгоритмов, которые используются при работе.
Второе, на что бы я обращал внимание — комьюнити внутри. Если просто покупается курс и вам дают ссылки на видосы, то это грустно, на мой взгляд. Здесь всё то же самое, что и в истории про музыканта.
Необходимо давать возможность студенту общаться с теми, кто тоже проходит курсы и теми, кто уже работает в сфере. Только так можно достичь более быстрого роста.
Моё мнение: сочетание классического образования и курсов — максимально выгодно, с точки зрения развития специалиста. Хоть этот путь иногда не доступен, но при возможности я советую учиться именно так. По нескольким причинам:
Количество областей, в которой развивается человек. Начиная от фундаментальных вещей и заканчивая прикладными
Нахождение в сообществе единомышленников
Это всё конечно в идеале. Реальный мир намного сложнее, и не все могут позволить себе вообще куда-то пойти на первых этапах развития. Думаю найдутся те, кто сейчас скажет, что никогда не учился, комьюнити не искал, а сейчас тим лид в Гугле.
Возможно такое? Конечно! Это подходит всем? Конечно нет.
Тред (Никита Михайлов)
Воскресенье
Сегодня у нас с вами свободный день общения. Я бы хотел сказать всем спасибо за то, что читали, писали, участвовали в опросах.
Мне было круто с вами эту неделю. Под этим сообщением можете спрашивать что угодно, просто пообщаемся.
И как же без опроса. Понравилась ли вам неделя?
🤔
22.6% Да🤔
11.7% Нет🤔
59.1% Какая ещё неделя?🤔
6.6% Приходи ещё

![ОТКРЫТЫЙ УРОК: Разработка пользовательских компонентов и утилит на Bootstrap [Хекслет]](https://i.ytimg.com/vi/EdnHwJw9xro/hqdefault.jpg)
![Разрабатываем утилиту на Bootstrap: ОТКРЫТЫЙ УРОК [Хекслет]](https://i.ytimg.com/vi/cXJ3oQ4BATg/hqdefault.jpg)