Сегодня хочу поговорить о теме CSS-фреймворков. Я достаточно давно с ними работаю, ещё со времён разработки и доработки сайтов для СЕО-студии
Вокруг вообще всех фреймворков сформировалось определённое количество мифов. Я буду говорить о Bootstrap. Давайте посмотрим на мнения, про которые мне часто приходится говорить:
Bootstrap годятся только для прототипов, или внутренних разработок. На них не сделать крупный проект.
Это мнение сформировалось отчасти из-за документации самого Bootstrap. Ну кто из вас залезал в исходники? И эта на самом деле потеря.
Bootstrap позволяет работать не только с теми компонентами и утилитами, которые есть по-умолчанию, но и свободно создавать свои.
На этот счёт я выпускал уже несколько лайф-кодингов, где разбирали, как сделать свой компонент или утилиту и на что стоит обратить внимание при разработке
youtube.com/watch?v=EdnHwJ…
youtube.com/watch?v=cXJ3oQ…
Если и это не аргумент, то давайте взглянем на проекты, которые так или иначе используют Bootstrap.
— Hexlet
— GitHub
— GitLab
— Spotify
— Duolingo
— Twitter
Это достаточно короткий список, его можно пополнять достаточно долго. Таким образом я хочу показать, что фреймворки используют не только маленькие компании, но и крупные проекты.
Нам нужен БЭМ, а Bootstrap с ним не совместим
Продолжение пункта 1. Bootstrap даёт возможности для использования частей вне методологии OOCSS/Atomic. Например, сетка может строиться не только на готовых классах row, col, но и на миксинах make-container, make-row и так далее
На Bootstrap не сделать свой дизайн
И всё ещё продолжение пункта 1. Почти любой чих в Bootstrap настраивается. Вы можете менять множество параметров компонентов, цветовые схемы, базовые отступы и настройки.
Достаточно заглянуть в файл с переменными, чтобы увидеть, сколько всего даёт Bootstrap для кастомизации: github.com/twbs/bootstrap…
Кстати сейчас ещё начинают тестировать модуль Grid, а значит будет возможность создавать совсем сумасшедшие сетки :D
Bootstrap тащит много не нужного
Тут да, есть такая вещь, если вы используете его просто как библиотеку компонентов. Но, если мы говорим о разработке самостоятельного проекта, то обычно нужны конкретные части с миксинами, функциями, настройками.
Зачем же вообще применять какой-то фреймворк/библиотеку, если можно написать всё самому? Ну конечно можно. А ещё можно выкинуть React/Vue/Angular и написать всё на ванильном JS. Но почему-то о таком сценарии говорят реже.
Стоит понимать, что CSS-фреймворки решают несколько основных задач:
Методология. Если вы разрабатываете под определённый фреймворк, то уже находитесь в рамках определённой методологии
Скорость разработки за счёт уже готовых средств. А ведь это почти самое главное
Решение типичных проблем за вас. Все компоненты уже готовы, протестированы и решены проблемы с кроссбраузерностью или с кроссплатформеностью, а так же за вас уже решили многие проблемы с доступностью
Забавно, что на Хекслете много лет есть отдельная IDE для выполнения упражнений. Её когда-то давно делали без прицела на доступность, но из-за бутстрапа и его практик эта часть и сейчас работает хорошо. У нас есть студенты среди слабовидящих или совсем незрячих.
Так же любой фреймворк/библиотека позволяет вносить изменения не только верстальщикам, но и другим специалистам. Достаточно понять построение того или иного компонента по классам
Кстати, мне кажется, это одна из причин, почему все фреймворки, в качестве методологии используют OOCSS/Atomic, а не БЭМ или что-то похожее.
Ещё хотелось бы сказать, что я не ставлю целью всех пересадить на фреймворки. Но задумайтесь над тем, в каком количестве проектов это реально может помочь. Постарайтесь выкинуть шаблонные представления и на секунду погрузится в саму мысль и сам принцип.
Вы увидите, что фреймворки годятся почти для чего угодно и при этом сильно сокращают время разработки, что невероятно важно при разработке продукта. Ведь время — деньги.
И ещё — фреймворки очень быстро развиваются. Сравните 3 и 5 версию Bootstrap. Функционал взлетел просто в космос. Появились и другие библиотеки, которые ставят новые планки
И помните, что основная цель фреймворков/библиотек — дать вам инструменты, а не навязать свои компоненты.
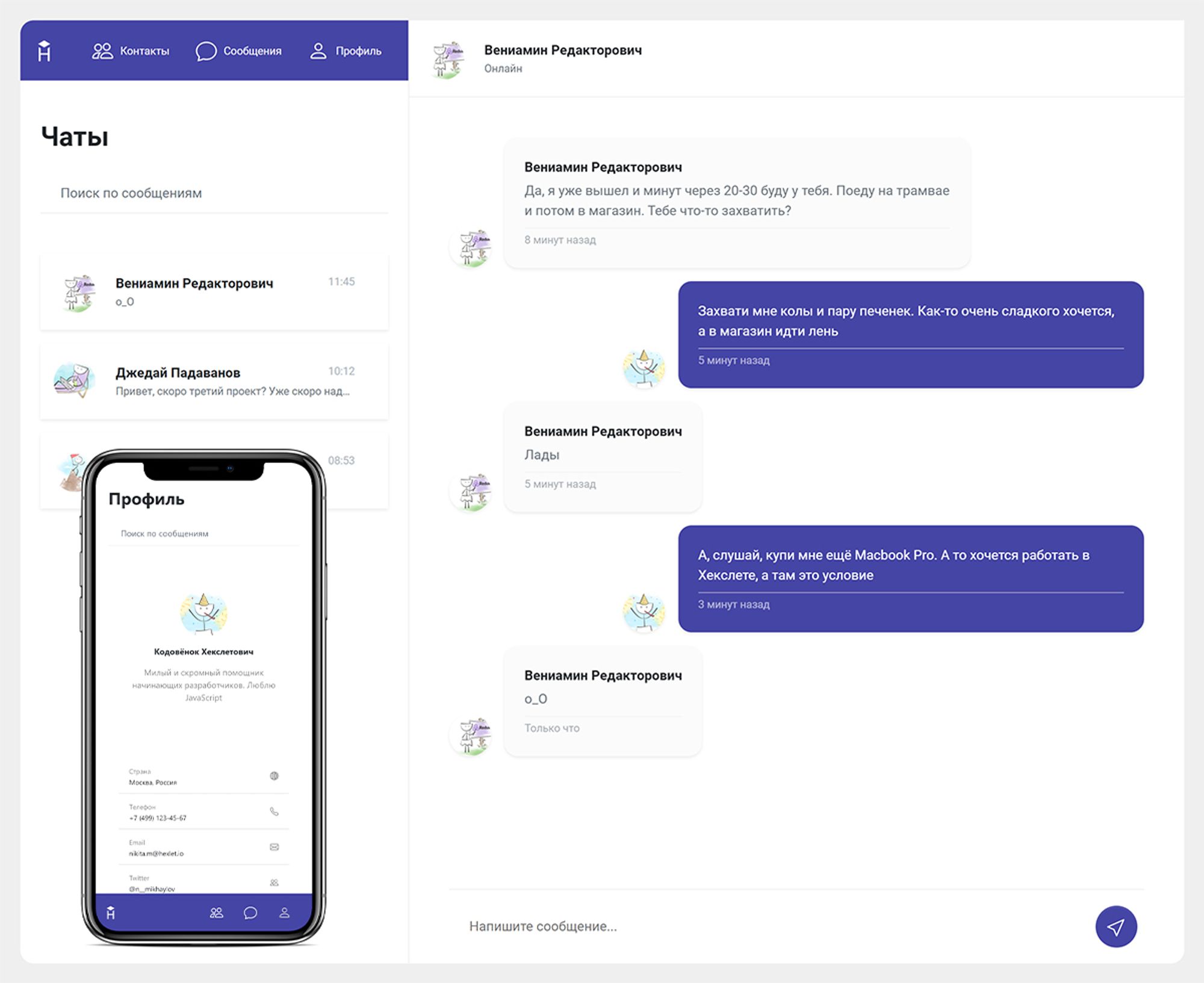
Вот один из примеров того, что можно сделать на Bootstrap. Без переписывания готовых компонентов, без великого файла custom.css с переопределением свойств.
Только Bootstrap и его инструменты, которые он даёт. Это третий проект На Хекслете, который я предлагаю выполнить студентам

 Никита Михайлов
Никита Михайлов