Архив недели @tenphi
Понедельник
Привет, котаны! На этой неделе с вами Андрей Яманов @tenphi Будем говорить про фронтенд, дизайн, цвета, музыку, спорт, игры, фотографии... ну и конечно про кофе :)
Мне 33 года и за это время я неплохо научился верстать. Люблю пробовать новое и ввязываться в истории. А это тред рандомных фактов из моей жизни. Сообщения из него, получившие много лайков, получат отдельный тред с подробностями. Поехали! :) 0/15
1/15 Свою первую программу я написал во втором классе, когда дома появился компьютер. Это была программа на Basic, которая выводила схематичного зайчика. (мимими) Тремя годами позже, я уже овладел Pascal и написал многопользовательскую (pass & play) игру.
2/15 В 13 лет Я бесконечно перечитывал книгу по HTML 4.0, чтобы разобраться как делать сайты. Разобрался. Это было "волшебное" время Internet Explorer 5.5 и Netscape с множеством не менее "волшебных" багов и медленным интернетом.
3/15 В 2005 году, перебравшись в Москву, я втянулся в ламповую тусовку любителей ритм-игр и пробыл там много лет. Успел побывать чемпионом России по Dance Dance Revolution и Pump It Up.
4/15 В 2007 году, имея среднее музыкальное образование, присоединился клавишником к группе Indigo Sky. Мы играли поп-панк-рок, устраивали концерты в клубах и весело репетировали. Группа до сих пор жива, но уже много лет без меня.
5/15 Последние пару лет увлекаюсь кофе. В этот дивный новый мир меня привела моя девушка. Мы любим ходить на каппинги, дружим с обжарщиками, учимся различным методам заварки и осваиваем теорию.
6/15 Несколько лет назад открывали с друзьями своё анти-кафе с прицелом на ритм-игры. Проект продержался меньше двух лет, но подарил множество чудесных воспоминаний и многому научил.
7/15 Больше 5 лет занимался вокалом с педагогом, в основном академический вокал. 3 с половиной года играл в большом любительском театре, а также был участником вокального ансамбля. Пару раз был лауреатом международного вокального конкурса. Сейчас задействован в одном мюзикле.
8/15 Пару лет активно занимался фотографией. Фотографировал митапы, конференции, концерты, и прочее для души. Использовал Fuji X-T10 и X-E3 с несколькими объективами. Много фотографировал и фотографирую на iPhone. instagram.com/tenphi
9/15 Уже два года разрабатываю свой Open Source дизайн-систему-UI-фреймворк Numl.Design , который позволяет создавать интерфейсы используя HTML c Custom Elements и имеет продвинутые возможности стилизации и кастомизации numl.design
10/15 Потратил суммарно месяца три на создание генератора цветовых тем. Достаточно глубоко копнул в этом направлении: контрастность, контекст, цветовые пространства, восприятие цвета, модификация цвета.
11/15 Несколько месяцев работаю в компании Cube Dev, которая занимается разработкой Cube.js. Пришел как Developer Advocate, остался как фронтенд-разработчик. Курирую весь фронтенд компании, в основном занимаюсь разработкой UI проекта Cube Cloud.
12/15 Уже вторую зиму с девушкой проводим в Сочи. Катаемся на сноубордах, пробуем местную еду и развлечения. Наслаждаемся длинным солнечным днём и конечно же работаем удалённо.
13/15 Увлекаюсь компьютерными играми, хоть и не часто играю. PC и Playstation. Могу долго рассказывать про гейминг на макбук, выбор телевизора для игр, настройки графики, и конечно же люблю обсуждать любимые игры.
14/15 К 28-ми годам ОЧЕНЬ сильно подсадил своё здоровье пассивным образом жизни и плохой едой. За пару лет смог практически полностью восстановиться используя технику, которая практически не отнимала времени и не требовала радикального перестроения привычек.
15/15 Много лет был организатором MoscowJS и пару лет главой ПК FrontendConf. Участвовал в организации как минимум 50+ митапов, 8+ конференций. Хорошим спикером я так и не стал, зато стал неплохим тренером.
Как тут уже выяснили ранее, среди читателей много людей, которые занимаются вебом. А давай-те посчитаем фронтендеров. Отвечайте, как считаете правильным, даже если это не соответствует вашей текущей работе.
Мне 33 года и за это время я неплохо научился верстать. Люблю пробовать новое и ввязываться в истории. А это тред рандомных фактов из моей жизни. Сообщения из него, получившие много лайков, получат отдельный тред с подробностями. Поехали! :) 0/15
По лайкам с огромным отрывом лидирует тема ЗОЖ, поэтому завтрашний день будет посвящен именно этой теме. Ну не обсуждать же как код писать в самом деле... Этого добра и на работе хватает. twitter.com/itunderhood/st…
Вторник
Сегодня поговорим про здоровье. Про то как я его долго и уверенно портил, а потом всё же смог восстановить, несмотря на неоднозначный прогноз.
Сразу отмечу, что я не доктор, но как мне кажется советы из этого треда достаточно универсальны и могут многим помочь. По крайней мере я был бы счастлив прочитать этот тред лет 15 назад.
Лет 5 назад моё здоровье дошло до критической стадии. Я накопил остеохондроз коленных суставов второй степени, мочекаменную болезнь, тахикардия, 20кг абсолютно лишнего веса, бесконечные прыщи на лице, болезненный вид и ужасное самочувствие.
Надо отметить, что до этого момента я почти не занимался спортом, исключением были аркадные ритм-игры, но к тому времени я уже много лет серьёзно не занимался. Образ жизни у меня был пассивный, большую часть времени я проводил за компом и плохо питался.
Разумеется, я пробовал заниматься спортом и наладить диету. Приседания/отжимания по утрам, пробежки, более здоровая пища. Еда никак не влияла на состояние, а регулярные упражнения невероятно изматывали и ухудшали общее самочувствие, продолжая губить колени.
Пытаясь хотя бы наладить сон, я решил заодно попробовать медитацию, а именно перед сном, лежа в постели, расслаблять своё тело и "очищать разум". После двух недель, я достаточно хорошо в этом освоился и стал делать небольшие паузы во время работы на медитацию.
Это положительно сказывалось на продуктивности и общем самочувствии. Эти паузы помогали сбросить стресс, расслабиться и перезагрузиться.
Медитация позволила научиться общаться с собственным телом и успокоить разум. Мне становилось лучше. Я начал осознавать, что физическое и душевное состояние тесно связано.
В этот момент я осознал, что всё делал не правильно. Я ел невкусную, но якобы полезную еду, принуждал себя тренироваться и насиловал организм сменой распорядка.
В тот день я решил, что начинаю эксперимент. Буду есть что хочу, начну увлеченно и с отдачей тренироваться, буду спать столько, сколько требуется телу на восстановление. Смысл был в том, чтобы слушать своё тело и корректировать поведение на основании этой информации.
Чувствую что еда тяжело осела или от неё горит лицо? Стараюсь не есть такое. Физическая разминка начала приносить боль? Останавливаюсь и попробую что-то полегче.
Я начал с простых упражнений, которые даже не требовали подъёма с кровати. Разминал руки, поднимал ноги, растягивал позвоночник. Потом продолжал в сидячей позе, а дальше вставал, делал наклоны или мягко бегал на месте. Позже - отжимался с приподнятыми ногами.
Из еды я урезал сахар, молоко, а также сильно ограничил мясо и ел в основном рыбу или курицу. Также немного скорректировал еду на основе диагнозов. Это конкретно про мой случай, более универсальный вариант напишу ниже.
Всё это привело к неожиданно результатам. Уже через три месяца я спокойно ходил не хрустя коленями и мог даже немного пробежаться. Тахикардия почти прошла. Самочувствие улучшилось, продуктивность выросла. Как вы понимаете, я был очень рад.
Спустя год я похудел где-то на 16кг, отлично себя ощущал и физически и эмоционально. Знакомые были крайне удивлены изменениями в моей внешности :)
Суммирую то, что мне помогло:
Медитация, внимание к телу.
Осознанность в занятиях спортом.
Осознанность при выборе еды и её поглощении.
Пищевые добавки (если требуется по диагнозу)
Желание всё исправить
Про диету отдельно и более универсально:
Меньше сахара, молока, алкоголя и специй.
Кол-во ингредиентов за один приём пищи - чем меньше, тем лучше.
Поддерживайте разнообразие
Готовьте дома почаще
Наслаждайтесь едой
Основной вывод для меня: Внимание к собственному телу способно оказать более значительный положительный эффект на здоровье, чем спорт, диеты, таблетки и прочее. Живите в гармонии с собой!
Если у вас есть похожие истории, обязательно поделитесь. И да пребудет с вами сила!
Думаю многим людям, особенно программистам, свойственно увлекаться работой, глубоко погружаться в задачи, выжимать максимум из своих возможностей. Мы концентрируем всё своё внимание на этом, оставляя без внимания наши тела. А тело это наш храм, берегите его!
Среда
Карантин никого не щадит...
если кто знает автора - напишите, добавлю копирайт

Здоровье обсудили, теперь вернёмся к намного более простым вещам - фронтенду. Последние пару лет я занимался разработкой Open Source дизайн-системы-UI-фреймворка для веб под названием Numl.Design И хочу поделиться к каким архитектурным "открытиям" я пришел.
1/
Про историю создания Numl.Design я писал статью на Хабр. Здесь я пересказывать статью не буду, но поделюсь ссылкой.
habr.com/ru/post/510026/
2/
В статье рассказывается, как я в поисках идеального UI решения для веб "изобрёл" новый подход к стилизации и не только. Спустя год, я наконец закончил работу над стабильной версий Numl а также сформулировал базовые концепции, про которые хочу рассказать.
3/
Numl состоит из атомарных сущностей: стилей, поведений и элементов. Элементы объединяют в себе стили и поведения для получения UI атома. Т.е. Numl это атомарный UI фреймворк, тут нет компонентов, только элементы.
/4
Запутанно? На самом деле всё очень просто. Самый известный атомарный фреймворк вам хорошо известен, это HTML. Тут есть только элементы, каждый из которых может иметь встроенные стили или встроенное атомарное поведение.
5/
Numl заменяет HTML давая более гибкие возможности стилизации (респонсивность, привязка стилей к состоянию, подробнее в статье) и намного больше базовых поведений из коробки. Есть формы, виджеты и даже встроенные конвертеры Markdown -> Numl и подсветки синтаксиса.
6/
Numl построен поверх Custom Elements, части Web Components API, что позволяет ему интегрироваться с большинством современных JS-фреймворков для реализации сложной логики и композиции.
7/
Данный подход позволяет упростить логику вашего приложения, а также улучшить доступность. Допустим вам нужен элемент, который должен нажиматься. Вы просто добавляете элементу атрибут
use-action.
8/Теперь элемент это полноценная кнопка, которая умеет все соответствующие состояния:
active, hover, pressed (toggled), focus или focus-visible, disabled
Также, кнопка начинает триггерить кастомное событие tap, когда происходит нажатие.
9/Если вам нужен просто эффект hover, то используем
use-hover. Это создаёт на элементе hover состояние, когда на него наводится pointer. Состояние будет игнорироваться при использовании touch-жестов, а также корректно обрабатывать события на гибридных устройствах.
10/Надеюсь идея понятна. Но в чем смысл такого подхода, когда у нас есть Реакт, с помощью которого мы можем сделать то же самое (см. React Aria)?Помимо очевидного плюса возможности переиспользовать код с другими фреймворками есть и другие менее очевидные, но важные плюсы:
11/
ПЛЮС 1. Изменения атрибутов не триггерят рендер. Это существенно улучшает производительность. Элементы могут использовать собственный механизм контекста, что позволит им общаться в обход верхнеуровнего фреймворка напрямую. Так работает, например, элемент form из HTML.
12/
ПЛЮС 2. Данную логику можно безопасно подтягивать асинхронно и только на фронтенде. Это позволяет упростить SSR и опять таки улучшить производительность.
13/
ПЛЮС 3. Данный подход улучшает DX. Разработчикам нужно меньше контекста для реализации сложных компонентов. Нужно просто настроить базовые поведения и стилизовать. Никакой боли с прокидыванием контекста и микроменеджментом состояния. Ну и доступность почти из коробки.
14/
Поэтому я считаю, что атомарный подход это будущее фронтенда. В этом году я хочу реализовать набор базовых поведений и стилей отдельно от Numl, чтобы у всех была возможность "вживлять" их в свои проекты, упрощая разработку.
15/
Если кого-то заинтересовала идея, у вас есть шанс присоединиться к проекту и помочь с разработкой или поделиться фидбэком. На сайте Numl вы найдёте ссылку на репозиторий и дискорд. А еще у нас есть русскоязычный чатик в телеграм:
t.me/numldesign
16/
Если идея вас не заинтересовала, я всё равно буду очень благодарен за звёздочку на гитхаб в качестве поддержки. github.com/numldesign/numl
17/
Четверг
По случаю, обновил тут свою домашнюю страничку. tenphi.me
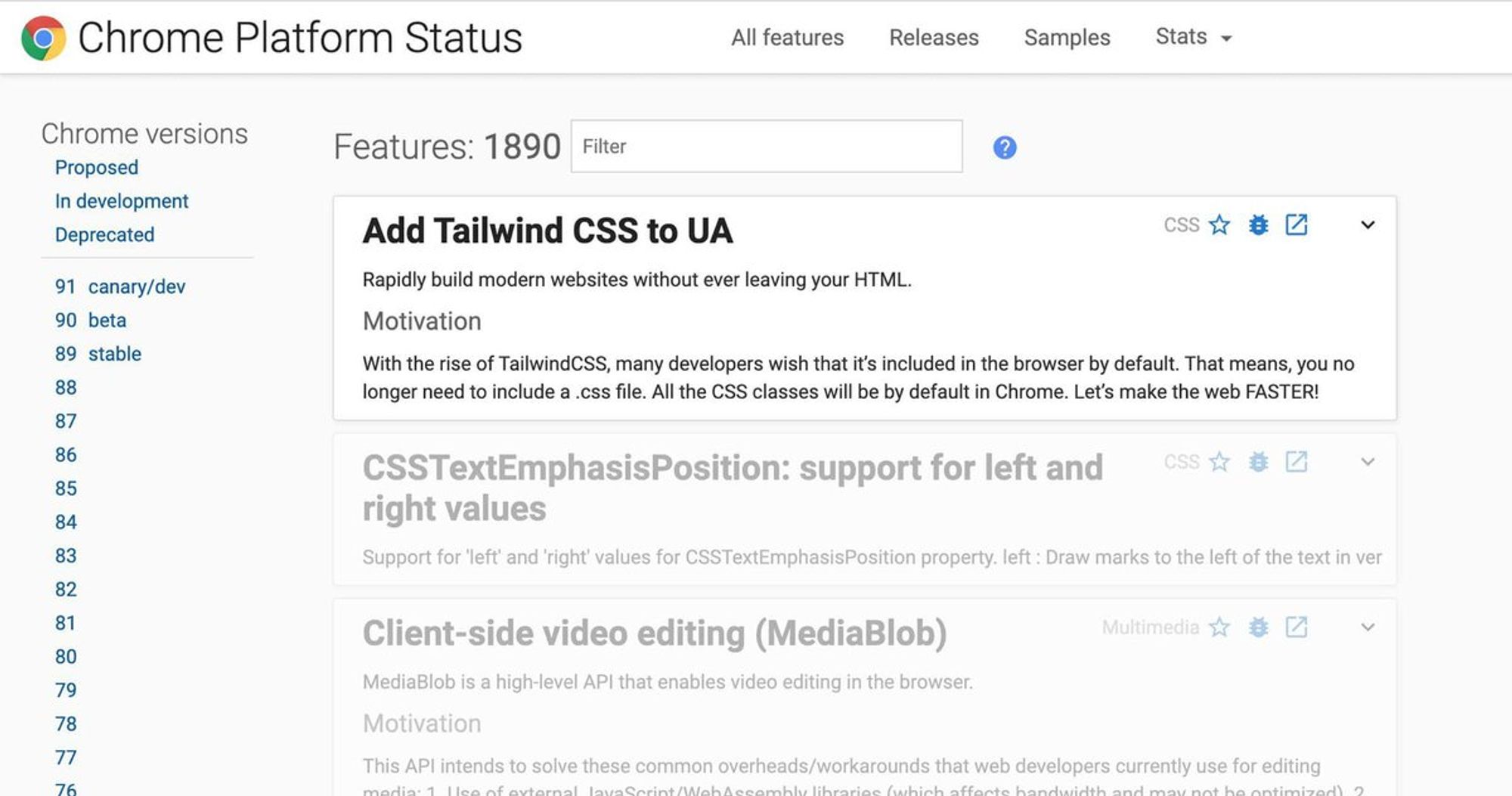
Tailwind будет включен в Chromium по умолчанию! Можно будет стилизовать сайты используя только HTML! (где-то я это уже слышал...)

Пятница
Tailwind будет включен в Chromium по умолчанию! Можно будет стилизовать сайты используя только HTML! (где-то я это уже слышал...) https://t.co/yD8LORfoas
1 апреля закончилось, карты вскрыты, это конечно не правда. А вот ссылка на оригинал новости - twitter.com/shadeed9/statu… twitter.com/itunderhood/st…
Спецификация доступности WCAG требует соблюдать относительную контрастность (далее кратко "ОК") между текстом и фоном, но что это такое и как его посчитать? Почему она относительная? Почему формула WCAG не всегда работает корректно? И причем тут тёмные темы? Тред.
Достаточно очевидно, что текст должен быть контрастен фону, чтобы легко можно было его прочитать. Но как определить, где слабый контраст, а где достаточный? Авторы WCAG озадачились этим вопросом и решили, что для этого нужно вначале определить некую относительную яркость цвета.
Относительная яркость позволяла бы сравнивать два цвета по их яркости. Можно было бы использовать L (lightness) из HSL, но она слишком быстро растёт для этого, что не позволит точно сравнивать контрастность.
Поэтому авторы WCAG придумали отдельную формулу. Посмотреть на её JS-реализацию можно по ссылке gist.github.com/jfsiii/5641126
Яркость получили, а дальше нужно просто поделить одну яркость на другую и дело в шляпе? Не всё так просто. Дело в том, что при таком подходе при приближении к нулевой яркости, контрастность будет уходить в бесконечность, что разумеется не имеет смысла.
Чтобы исправить этот недочёт авторы WCAG придумали добавлять к каждой яркости по 0.05, чтобы скорректировать это поведение. Далее большее число делим на меньше и получаем относительную контрастность.
Довольно примитивный подход, но он работает, потому что нам не нужно точно обрабатывать весь диапазон значений.
По сути нам нужны лишь три контрольные точки:
3:1 - Минимальная контрастность для большого или жирного текста. Уровень АА.
4.5:1 - Минимальная контрастность для обычного текста. Уровень АА
7:1 - Усиленная контрастность для обычного текста. Уровень ААА
Поэтому значения меньше 3 и больше 7 могут вести себя странно и полагаться на них при вычислении контрастности не стоит. Также WCAG формула не учитывает насыщенность цвета, ведь восприятие цвета у людей разное, а формула нужна универсальная.
А ведь для людей с обычным восприятием цвета, даже ОК 1:1 может быть читабельной, хоть и с трудом. А хорошая читабельность для такой комбинации начинается с более низких значений контрастности, хотя и может выглядеть вырвиглазно.
Еще один момент, который WCAG не покрывает, это толщина шрифтов. Воспринимаемая контрастность разительно зависит от семейства и толщины шрифта. Один и тот же шрифт при одинаковом font-weight может быть очень тонким или очень толстым, а разные шрифты могут отличаться размером.
Если вы используете font-weight: 400 с контрастностью 4.5, то достаточно странно, почему вам нельзя взять font-weight: 500 с ОК скажем 4.3, если разница в толщине заметна глазу. Более того, WCAG запрещает даже использование font-weight: 700, с ОК ниже 4.5 при размере 16px.
Формула WCAG учитывает только локальную контрастность. А человеческое зрение работает таким образом, что воспринимает контрастность от самого светлого участка до черного цвета за 100%. Это если упростить, но суть примерно такова.
Когда в вашем поле зрения есть яркие области, то верхняя граница ползёт вверх, а контрастность между цветами внутри диапазона падает. Например, когда в поле вашего зрения появляется солнце, то вам приходится щуриться, чтобы отрезать часть ярких зон и восстановить контрастность.
WCAG же исходит из того, что светлый цвет из двух это и есть максимальная яркость, на которую вы смотрите. Плюс добавляют погрешность на случай, если это не так. Такая контрастность является относительной, потому что может считаться корректно и от светлых цветов и от более тёмных
Представьте, что у вас есть кнопка, которая залита синим цветом, а текст черный. Кнопка имеет достаточную ОК и легко читается на тёмном фоне. Но стоит окружить эту кнопку светлым цветом и прочесть текст становится тяжелее.
Я попробовал воспроизвести этот кейс с кнопкой с ОК 4.5. Откройте REPL и используя кнопку настроек (иконка палитры) в правом верхнем углу переключайте светлую и тёмную тему. Как видите, в светлой теме текст заметно менее контрастен для глаз.
numl.design/repl#6066dd9a6…
Может показаться, что пример немного искусственный, но в UI часто используют фон и текст одного оттенка на светлом фоне. В этом случае воспринимаемая контрастность тоже уменьшается, хотя и не так радикально. По ссылке две кнопки с ОК 4.5. numl.design/repl#6066e0186…
Проблему также можно заметить в тёмных темах, где ОК 4.5:1 легко достигается с помощью не сильно ярких цветов, но восприниматься это будет комфортно только в случае, если вокруг вас очень темно и на экране нет ярких объектов вроде картинок или интерфейса ОС увеличивающих диапазон
В подавляющем большинстве случаев формула WCAG прекрасно работает и может примерно указать, где контрастность становится достаточной. Но делать эту формулу строгим требованием к сайту я бы не стал. Стремление минимально удовлетворить формуле может привезти к ухудшению доступности
При разработке генератора цветовых тем в Numl я постарался учесть почти все эти нюансы, а также скорректировать насыщенность цвета для тёмных тем. Поэтому интерфейсы выглядит достаточно контрастными, независимо от типа темы, хотя ОК может падать до 3.5 в редких случаях.
В планах на этот год создать инструмент для определения относительной контрастности по формуле, которая будет учитывать цветовой контекст, реальную плотность и размер шрифта, а также насыщенность в условиях, когда внешнее освещение находится в диапазоне яркости монитора.
Фастфуд или ресторан? Овощи из супермаркета или фермерские? Коммерция или specialty? Почувствовали закономерность сравнения? Сегодня в пятницу хочется рассказать про огромный, насыщенный и классный мир specialty кофе.
Для начала разберемся с терминами. Коммерция – это кофе, который вы можете купить в любом супермаркете, сырье для такого кофе идёт среднего качества, часто это смесь из разных регионов, в лучшем случае будет написана страна произрастания, а может быть просто "арабика".
Из-за большого кол-ва дефектов его жарят до состояния темной обжарки. Длительная обжарка означает длительную реакцию сахароаминной конденсации (Maillard reaction или реакция Майя́ра) — в результате все вкусовые особенности зерна стираются, заменяясь жжёными сахарами (карамелью).
И это не вкусняшка, эта карамель придаст напитку лишь тёмный цвет и горечь жженого сахара. В ресторане, когда возьмете американо: вдохните запах чашки, сделайте 2-3 глотка напитка, если вы чувствуете вкус пережаренных сухарей, горечь, жженые семечки, то это оно, это коммерция!
Теперь про specialty. В 1978 году Эрна Натсен, начинавшая как секретарь в кофейной компании, а затем ставшая владельцем собственного бизнеса по импорту высококачественного кофейного зерна и продаже его независимым кофейным обжарщикам, ввела в оборот термин specialty coffee
Термин наилучшим образом отражал ее видение цели кофейной торговли, раскрытие особенных качеств каждого сорта зерна. Достижение этой цели требовало пересмотра отношения к обработке, обжарке и процессу приготовления кофе – и так началась история specialty кофе.
Specialty кофе — это своего рода высший сорт, самый качественный кофе. Этот класс присуждают только арабике. Если точнее — менее 10% от всего её производства. Робуста (другой популярный и с бОльшим кол-вом кофеина сорт кофе) и кофейные смеси в оценке не участвуют.
Если кратко, путь кофе от ягоды до чашки выглядит так: фермеры выращивают и собирают урожай, потом из ягод извлекают зёрна, высушивают их, упаковывают, транспортируют, обжаривают и готовят.
Ошибка, невнимательность или непрофессионализм на любом этапе снижают качество кофе. Но если путь пройден успешно, кофе может получить класс specialty.
Класс specialty присуждается не для сорта, а для конкретного лота этого сорта. Это значит, что условный лот Кении с одного урожая 2018 года, одной обработки с одной фермы и определённого количества может быть specialty, но в 2019 из-за каких-то проблем не получит этот класс.
Класс кофе определяет Q-грейдер. Чтобы получить на это право, он должен обучиться и сдать 20 экзаменов в CQI (Coffee Quality Institute). Он оценивает зелёные зёрна на наличие дефектов, квакеров (неспелые плоды), качество обработки и сушки.
Для оценки используется система баллов Q (Q grade system). Максимальная оценка, которую может получить кофе по этой системе — 100 баллов.
Кроме качества зерна, Q-грейдер оценивает аромат, вкус, послевкусие, кислотность, тело, баланс, чистоту чашки, однородность, сладость и дефекты во вкусе. При оценке лот должен набрать от 80 баллов.
Лоты от 90 баллов и выше — это уникальный кофе, обычно он идёт на чемпионаты и ограниченные обжарки, и в массовую продажу не попадает.
В России есть локальные обжарщики, которые сами ездят выбирать кофе на фермы или пробуют у конкретных поставщиков в Европе, после выбора кофе - остаётся ждать поставки зеленого зерна. Многие кофейни в России имеют собственные производства и квалифицированных обжарщиков.
После поступления зеленого зерна Обжарщик прогоняет несколько батчей обжарки – подбирая профайл на своём ростере для оптимальной обжарки конкретного зерна, чтобы на этапе заваривания раскрылся его вкус в полной мере.
После чего Бариста так же подбирает профайл для приготовления кофе своим способом, добавляя частицу души, выбирая крупность помола, температуру воды и её количество. А сам кофе, при таком деликатном подходе, остаётся «живым», он «дышит» и «стареет», меняется его вкус.
Чтобы в полной мере насладиться природным вкусом и не загубить все старания фермеров и обжарщиков при покупке нужно учитывать свежесть кофе, способ хранения, помол и правильность приготовления:
- Кофе должен быть свежим. Не покупайте кофе, который обжарили более двух месяцев назад.
- Храните кофе в упаковке, которая не пропускает свет и имеет клапан, который выводит углекислый газ и не пропускает кислород.
- Молоть кофе нужно перед приготовлением. Не стоит покупать молотый кофе, потому что он быстро выдохнется и потеряет особенности вкуса и аромата. Рекомендуем купить ручную кофемолку с возможностью регулирования размера помола.
- Не используйте кофемолки с лопастями из супермаркетов. Они мелют неравномерно. Выбирайте кофемолки с жерновами и читайте обзоры.
- Когда готовите кофе, используйте весы, чтобы точно соблюдать пропорции кофе и воды. Следите за температурой воды — она не должна быть кипятком. Пропорции и рецепт зависит от зерна и способа приготовления.
Мы часто готовим кофе дома. Для разного зерна мы подбираем оптимальный помол и способ приготовления, чтобы максимально раскрыть вкус кофе. Готовим только specialty. Наш набор выглядит примерно так:
Обычная воронка V60 со сменными фильтрами. Позволяет раскрыть все ароматы, требует крупного помола и обжарки зерна под фильтр. Вес кофе 20г. Порция 250мл.
WACACO Nanopresso с Barista Kit - портативная ручная кофе-машина. Удобна в дороге и в поездках. Требует среднего помола и обжарки зерна под эспрессо или фильтр. Вес кофе 16г. Порция 160мл, два espresso.
Гейзерная кофеварка - быстрый способ приготовить кофе на плите. Требует мелкого помола и обжарки зерна под эспрессо. Ароматный кофе из неё получить сложно, из-за сильного нагрева, зато если повезёт с зерном, то получите неплохой espresso. Порция зависит от размера кофеварки.
Обычная недорогая кофемашина. Требует среднего или мелкого помола и обжарки зерна под эспрессо. Мы используем её, если зерно недостаточно хорошее для фильтра, а также для приготовления декафа. Вес кофе 20г. Порция 160мл, два espresso.
Градация кофе по кол-ву кофеина в условных единицах:
- Робуста и смеси - от 3 до 4.5 и даже выше
- Арабика - от 1.5 до 3. Обычно меньше кофеина в Кении, так как она выше растёт.
- Декаф - от 0 до 1.5. Есть натуральные сорта с низким содержанием кофеина и есть декафинизированный.
Поэтому как правило любой декаф несмотря на название содержит кофеин, поэтому не стоит им злоупотреблять как и обычным кофе.
Тред был подготовлен совместно с моей девушкой Катей (ссылки на профиль нет, так как её нет в твиттере), которая привела меня в этот дивный мир кофе, за что ей большое спасибо! А также за множество интересных фактов изложенных в треде.
Воскресенье
Напоследок мини-тред про то, почему нужно часто заниматься рефакторингом. Постараюсь без банальностей про улучшение качества кода и технический долг.
Рефакторинг позволяет разработчику отвлечься от основных задач, сменить контекст и разгрузить голову. Как результат меньше выгорание, больше мотивации, меньше желания свалить на другую работу.
Рефакторинг позволяет расти разработчику, ведь ему приходится решать нетипичные вещи, составлять сложные логические связи и развиваться. Разработчикам полезно ощущать собственный рост.
Рефакторинг даёт возможность покопаться в неочевидных и скрытых частях проекта, освежить или получить знания о структуре проекта и его архитектуре, что всегда полезно. Таким образом разработчик будет проще и качественнее решать основные задачи
Рефакторинг позволяет наладить коммуникацию в команде, потому что зачастую требует вовлечения нескольких членов команды. Обсуждение укрепляет команду, а распространение знаний делает её сильнее. Каждый член команды начинает проявлять больше эмпатии по отношению к коллегам.
^ Речь не только про обычный рефакторинг, но и про внедрение новых тех фич, вроде тестов и линтеров, а также про обновление версий библиотек и некритичное улучшение API внутри приложения.
Такие задачи, не связанные с конкретными бизнес-задачами или user story, могут занимать до 50% времени разработчика и при этом ускорять процесс разработки, а не тормозить.
Дайте разработчикам шанс с помощью кода и инструментов повысить свою эффективность и это окупится раньше, чем вы можете себе представить.
Финальный мега-тред с подборкой всех тредов за неделю, на случай, если вы что-то пропустили.
Мне 33 года и за это время я неплохо научился верстать. Люблю пробовать новое и ввязываться в истории. А это тред рандомных фактов из моей жизни. Сообщения из него, получившие много лайков, получат отдельный тред с подробностями. Поехали! :) 0/15
Рандомные факты из моей жизни twitter.com/itunderhood/st…
Сегодня поговорим про здоровье. Про то как я его долго и уверенно портил, а потом всё же смог восстановить, несмотря на неоднозначный прогноз.
Про здоровье и мой опыт его восстановления twitter.com/itunderhood/st…
Здоровье обсудили, теперь вернёмся к намного более простым вещам - фронтенду. Последние пару лет я занимался разработкой Open Source дизайн-системы-UI-фреймворка для веб под названием Numl.Design И хочу поделиться к каким архитектурным "открытиям" я пришел. 1/
Про атомарный UI: концепция, преимущества и примеры twitter.com/itunderhood/st…
Спецификация доступности WCAG требует соблюдать относительную контрастность (далее кратко "ОК") между текстом и фоном, но что это такое и как его посчитать? Почему она относительная? Почему формула WCAG не всегда работает корректно? И причем тут тёмные темы? Тред.
Про вычисление контрастности между текстом и фоном, WCAG формулу и её недостатки twitter.com/itunderhood/st…
Фастфуд или ресторан? Овощи из супермаркета или фермерские? Коммерция или specialty? Почувствовали закономерность сравнения? Сегодня в пятницу хочется рассказать про огромный, насыщенный и классный мир specialty кофе.
Про specialty кофе, историю и методы заваривания twitter.com/itunderhood/st…
Напоследок мини-тред про то, почему нужно часто заниматься рефакторингом. Постараюсь без банальностей про улучшение качества кода и технический долг.
Зачем нужен рефакторинг twitter.com/itunderhood/st…
Numl.Design v1 is released! After two years and 1,500+ of commits, we're finally releasing a stable version. We thank everyone who has supported us all this time. We made it! 🤗🤩🥳
Бонусный тред от меня про NumlDesign приуроченный к релизу стабильной версии. Специально для заинтересовавшихся. twitter.com/numldesign/sta…
Неделя закончилась! С вами был @tenphi и его очаровательная ассистентка контент-криейтор Катя. Добавляйтесь в друзья, пишите письма, всем хороших выходных и отличной следующей недели!